
Подбор оптимального размера фото для сайта играет важную роль, так как это влияет на визуальное восприятие контента, скорость загрузки страницы и оптимизацию сайта для поисковых систем. Когда речь идет о размере фото, необходимо учитывать различные факторы, включая тип сайта, его дизайн и целевую аудиторию.
Большие изображения могут вызывать задержку при загрузке, особенно на мобильных устройствах, что может отталкивать посетителей. С другой стороны, слишком маленькие фото могут выглядеть пикселизированными и не привлекать внимание пользователей. Идеальный размер фото должен быть оптимизирован под конкретный макет сайта и быть согласованным с его стилем и целями.
Зачем нужен оптимальный размер фото на сайте
Однако многие владельцы сайтов не уделяют достаточно внимания оптимальному размеру изображений. Часто можно наблюдать, как на сайтах присутствуют слишком большие или слишком маленькие фотографии, которые влияют на загрузку страницы и ухудшают пользовательский опыт.
Итак, зачем нужен оптимальный размер фото на сайте?
- Улучшение скорости загрузки страницы: Каждая доля секунды имеет значение, когда дело доходит до загрузки веб-страницы. Большие фотографии могут замедлить загрузку страницы, особенно при низкой скорости интернета или на мобильных устройствах. Оптимизация размера фото поможет ускорить загрузку страницы и улучшить пользовательский опыт. Представь себе, что твой сайт загружается мгновенно и все фотографии отображаются четко и красочно без задержек. Не звучит ли это заманчиво?
- Экономия пространства на сервере: Большие фотографии занимают больше места на сервере, что может привести к проблемам с хранением данных и дополнительным затратам на покупку дополнительного пространства. Оптимизация размера фото помогает сократить объем данных и сэкономить пространство на сервере, что особенно важно для сайтов с большим количеством изображений.
- Поддержка мобильных устройств: Мобильные устройства имеют ограниченную ширину экрана, поэтому отображение слишком больших изображений на мобильных устройствах может требовать прокрутки или приводить к искажению изображения. Оптимизированные фотографии подходят для любого устройства и обеспечивают единое визуальное впечатление независимо от размера экрана.
- Улучшение оптимизации поисковых систем: Оптимальный размер фото может положительно влиять на SEO и поиск поисковых систем. Когда фотографии оптимизированы и имеют соответствующие метаданные, они легче обрабатываются поисковыми роботами, что способствует улучшению ранжирования сайта в поисковой выдаче.
Таким образом, оптимальный размер фото на сайте имеет огромное значение для создания лучшего пользовательского опыта, обеспечения быстрой загрузки страницы, эффективного использования пространства на сервере и улучшения SEO. Не забывайте про важность оптимизации фотографий на своем сайте, чтобы достичь максимальной эффективности и успеха в интернете.
Скорость загрузки
Оптимальный размер фото для сайта непосредственно влияет на скорость загрузки. Слишком большие фотографии могут замедлить загрузку сайта, и это может стать причиной того, что посетители уйдут в поисках более быстрой страницы. Но никто же не хочет, чтобы ваши посетители ушли, верно? Поэтому, уменьшите размер вашей картинки до оптимального значения, чтобы ускорить ее загрузку!
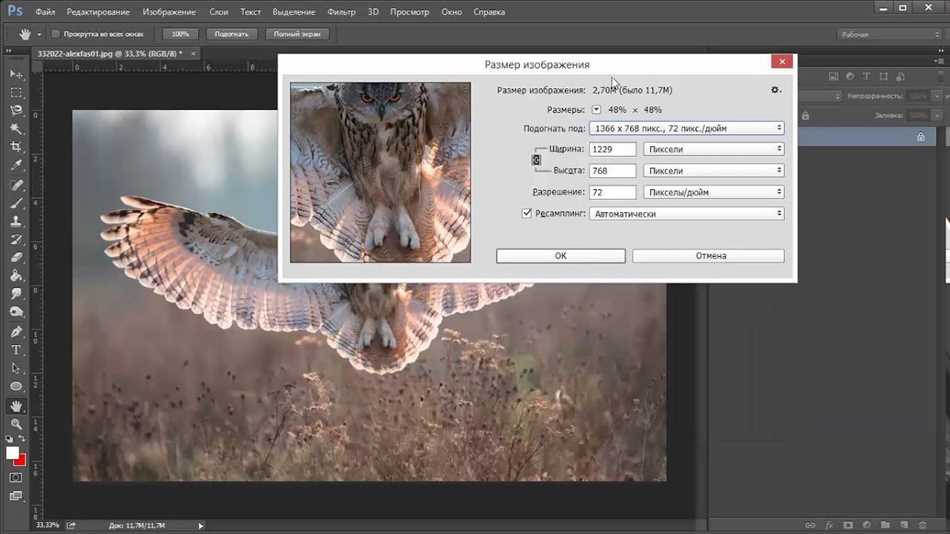
Итак, вопрос состоит в следующем: какой же размер фото является оптимальным? Ведь качество картинки не стоит ухудшать, чтобы она выглядела привлекательно и удовлетворяла ожидания пользователей. Для того чтобы оптимизировать загрузку страницы в Интернете, рекомендуется воспользоваться следующей информацией:
- Определите размер фото на вашем сайте. Например, 400 пикселей в ширину и 300 пикселей в высоту.
- Выберите формат изображения. Для фото лучше использовать формат JPEG, а для иллюстраций и графики — формат PNG.
- Сжатие изображения — важный этап в создании оптимального размера фото. Существуют различные онлайн-сервисы, позволяющие сжимать изображения без потери качества.
- После сжатия фото, проверьте его размер и качество. Слишком маленькие фото могут выглядеть качественно ухудшенными, а слишком большие — замедлять загрузку.
И помните, что размер фото и скорость загрузки — это только одна сторона медали. Конечно, быстрая загрузка важна, но не забывайте о качестве изображения, которое также может повлиять на впечатление пользователя от вашего сайта. Найдите баланс между оптимальным размером и высоким качеством, чтобы ваш сайт был привлекательным и легким в загрузке!
Внешний вид страницы
Когда мы заходим на сайт, первое впечатление формируется именно по его внешнему виду. Визуальное оформление и композиция элементов на странице играют ключевую роль в привлечении и удержании внимания посетителей. Поэтому важно создать уникальный и привлекательный дизайн сайта, чтобы пользователи не только останавливались на нем, но и хотели вернуться снова и снова.
Внешний вид страницы включает в себя множество аспектов, начиная с выбора цветовой гаммы и шрифтов, и заканчивая компоновкой и размерами различных элементов. Однако, один из наиболее важных аспектов внешнего вида страницы — это использование правильного размера фотографий.
Почему важно подбирать оптимальный размер фото?
Выбор правильного размера фотографий играет огромную роль в создании эстетически приятного визуального дизайна страницы. Крупные или маленькие изображения могут вызывать дискомфорт у посетителей сайта и негативно влиять на их восприятие информации.
Более крупные изображения занимают больше места на странице и могут вызывать прокрутку или необходимость изменения размера окна браузера. Это может быть раздражающим для посетителей и способствовать их быстрому покиданию сайта. С другой стороны, слишком маленькие изображения могут быть плохо различимы и не передавать необходимую информацию.
Как подобрать оптимальный размер фото?
Подбор оптимального размера фото зависит от многофакторных аспектов, включая цель использования изображения, макет страницы, устройства, на котором будет просматриваться сайт, и других факторов.
- Адаптивность: Важно выбирать фотографии, которые могут быть адаптированы к различным устройствам и экранам. Например, для мобильных устройств лучше использовать изображения меньших размеров, чтобы они были более читабельны и быстро загружались.
- Разрешение и качество: Для обеспечения четкости и детализации изображения, необходимо выбирать фотографии с подходящим разрешением и высоким качеством. Также необходимо учитывать размер файла изображения, чтобы он был достаточно маленьким для быстрой загрузки страницы.
- Соответствие контексту: Фотографии должны соответствовать контексту и тематике страницы. Например, для блога о путешествиях лучше использовать фотографии пейзажей или достопримечательностей.
Подбор оптимального размера фотографий требует некоторого тестирования и опыта, чтобы найти баланс между визуальным эффектом и функциональностью. Однако, придерживаясь вышеуказанных рекомендаций и учитывая особенности вашего сайта, вы сможете создать привлекательный внешний вид страницы и улучшить пользовательский опыт.
Адаптивность
Если ваш сайт не адаптивен, то может возникнуть ряд проблем. Во-первых, пользователи, посещающие сайт с мобильного устройства, будут испытывать трудности в использовании сайта из-за неправильного отображения контента, неудобного интерфейса и медленной загрузки страниц. Это может привести к потере посетителей и потенциальных клиентов.
Во-вторых, поисковые системы, такие как Google, чувствительны к адаптивности сайтов. Если ваш сайт не адаптивен, Google может уменьшить его рейтинг в поисковой выдаче, что приведет к снижению его видимости и посещаемости. Например, если у вас есть сайт с большими изображениями, которые не масштабируются и не оптимизированы для мобильных устройств, Google может считать его непригодным для показа на мобильных устройствах и не показывать его в результатах поиска для пользователей, использующих мобильные устройства.
Как же обеспечить адаптивность сайта? Одним из важных аспектов является оптимальный размер фото. Фотографии являются одним из самых больших по размеру элементов на веб-странице. Использование слишком больших фотографий может существенно замедлить загрузку сайта на мобильных устройствах, что негативно скажется на пользовательском опыте.
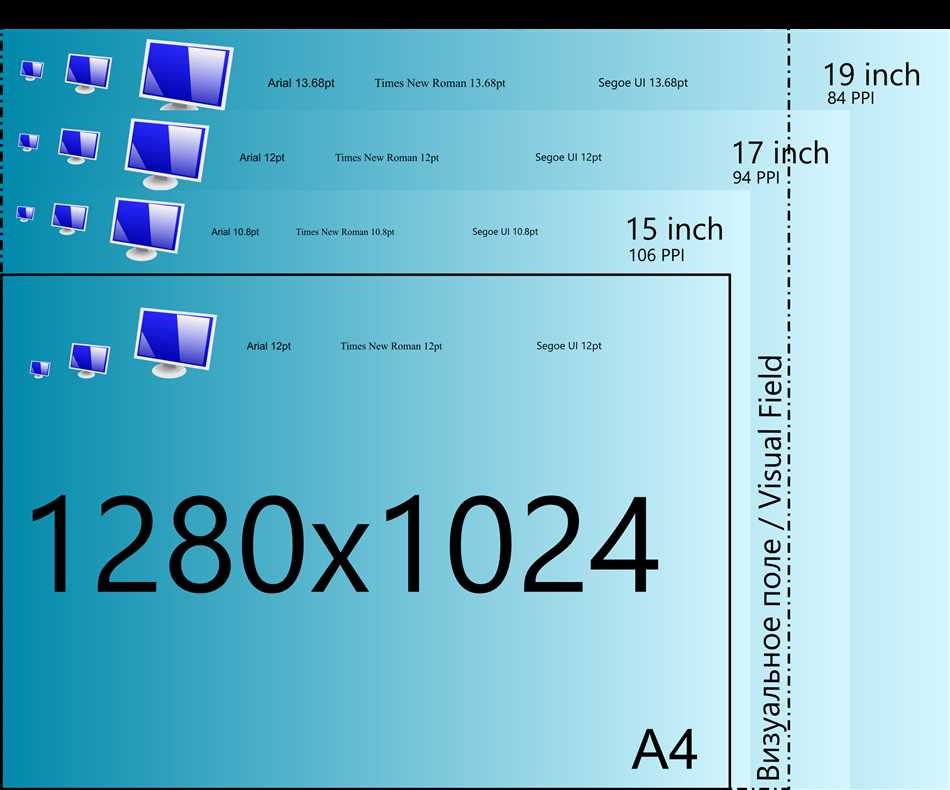
Чтобы определить оптимальный размер фото для вашего сайта, вы должны учитывать максимальные размеры экрана разных устройств, на которых будет отображаться ваш сайт. Сейчас наиболее распространенными являются устройства с экранами следующих разрешений:
- Для компьютеров и ноутбуков: 1920×1080, 1366×768, 1280×800.
- Для планшетов: 1024×768, 768×1024.
- Для телефонов: 640×1136, 375×667, 320×568.
Оптимальный размер фото для вашего сайта будет зависеть от разрешения конкретного устройства и дизайна вашей веб-страницы. Однако, в целом, вы можете использовать фотографии с разрешением около 1500×1000 пикселей как идеальный вариант для большинства устройств.
Итак, адаптивность – неотъемлемая часть современного веб-дизайна. Оптимальный размер фото – один из важных аспектов, которые необходимо учесть, чтобы обеспечить лучший пользовательский опыт и успешное продвижение вашего сайта.
Оптимизация для поисковых систем
В настоящее время поисковые системы играют огромную роль в нашей жизни. Они помогают нам находить необходимую информацию, товары и услуги. Поэтому, если вы хотите, чтобы ваш сайт был успешным, вам необходимо провести оптимизацию для поисковых систем.
Оптимизация для поисковых систем (SEO) — это процесс улучшения видимости вашего веб-сайта в поисковой выдаче. Чем выше ваш сайт в результатах поиска, тем больше шансов, что пользователи его заметят и перейдут на него.
Ключевым фактором в оптимизации для поисковых систем является контент вашего сайта. Постарайтесь создать уникальный и полезный контент, который будет интересен вашей целевой аудитории. Контент должен быть понятным, информативным и соответствующим запросам пользователей.
Однако, не забывайте и о других аспектах оптимизации для поисковых систем. Вот несколько важных факторов, которые вы должны учитывать:
- Ключевые слова: Включите в свой контент ключевые слова, связанные с вашей тематикой. Они помогут поисковым системам определить, о чем ваш сайт.
- Мета-теги: Используйте мета-теги, такие как заголовки страницы и описания, чтобы дать поисковым системам дополнительную информацию о содержании вашего сайта.
- Ссылки: Разместите ссылки на ваш сайт на других релевантных сайтах. Это поможет увеличить подтверждение вашего авторитета в глазах поисковых систем.
- Скорость загрузки: Оптимизируйте скорость загрузки вашего сайта. Быстрый сайт улучшит впечатление пользователей и повысит его ранжирование в поисковой выдаче.
Не забывайте, что оптимизация для поисковых систем — это непрерывный процесс. Вам придется постоянно анализировать и улучшать свой сайт, чтобы он оставался актуальным и находился в топе поисковой выдачи.
Будьте внимательны к потребностям пользователей и постоянно следите за изменениями в алгоритмах поисковых систем. Только так вы сможете достичь высоких результатов и привлечь больше посетителей на свой сайт.
Загрузка на мобильных устройствах

Когда дело доходит до загрузки изображений на мобильные устройства, у вас есть некоторые важные факторы, о которых стоит помнить. Мобильные устройства обладают ограниченным пространством хранения и меньшем разрешением экрана, поэтому важно оптимизировать размер фотографий, чтобы они не занимали слишком много места и загружались быстро.
Одна из самых важных вещей, которую нужно учитывать при загрузке фотографий на мобильные устройства, это размер файла. Фотографии с большим размером файла могут замедлить загрузку вашего сайта на мобильных устройствах и потребовать больше трафика данных у пользователей. Это может привести к негативному опыту пользователя и ухудшению рейтинга вашего сайта с точки зрения поисковых систем. Поэтому важно оптимизировать размер файлов фотографий для мобильных устройств.
Когда вы оптимизируете размер файла, вы должны обратить внимание на размер самого изображения. Слишком большие изображения будут занимать слишком много места и тратить бесценное хранилище на мобильных устройствах пользователей. Используйте инструменты для сжатия изображений, чтобы уменьшить размер файла без потери качества изображения.
Учитывайте также разрешение экрана мобильных устройств. Мобильные устройства обычно имеют меньшее разрешение экрана по сравнению с настольными компьютерами или ноутбуками. При загрузке изображений на мобильные устройства рекомендуется использовать сжатие и изменение размера изображений, чтобы они соответствовали экрану мобильных устройств и загружались быстро.
Также обратите внимание на формат изображения. Веб-форматы, такие как JPEG и PNG, часто являются наиболее эффективными для загрузки на мобильные устройства. Они обеспечивают хорошее сжатие при сохранении высокого качества изображения.
Вот несколько рекомендаций для загрузки изображений на мобильные устройства:
- 1. Оптимизируйте размер файла и используйте инструменты для сжатия изображений.
- 2. Учтите размер и разрешение экрана мобильных устройств.
- 3. Используйте форматы изображений, подходящие для загрузки на мобильные устройства.
Интеграция оптимального размера и формата фото на вашем сайте поможет улучшить пользовательский опыт на мобильных устройствах, ускорит загрузку страниц и даст вашему сайту преимущество перед конкурентами. Заботьтесь о своих посетителях и убедитесь, что их первое впечатление от вашего сайта будет положительным!
Подбор оптимального размера фото для сайта
При создании сайта очень важно правильно подобрать размеры фотографий, чтобы они выглядели качественно и не замедляли загрузку страницы. Ниже приведены несколько рекомендаций, которые помогут вам определить оптимальный размер фото для вашего сайта.
1. Размеры в пикселях
Обычно размеры фотографий указываются в пикселях. Рекомендуется выбирать размеры, соответствующие стандартным разрешениям экранов устройств. Например:
- Для мобильных устройств: ширина до 480 пикселей
- Для планшетов: ширина от 481 до 1024 пикселей
- Для компьютеров и ноутбуков: ширина более 1024 пикселей
2. Фото сжатие

Чем меньше весит фотография, тем быстрее загружается страница. Поэтому необходимо обязательно уменьшать размер фото, сжимая их. Есть множество программ и онлайн сервисов для сжатия фотографий. Возможно также использование формата WebP, который дает лучшую сжатие при сохранении качества изображения.
3. Тип изображений

Для разных целей на сайте можно использовать разные типы фотографий. К примеру:
- Для галереи изображений: выбирайте квадратные фото (например, 300px х 300px)
- Для шапки сайта: выбирайте изображения широкого формата (например, 1920px х 500px)
- Для контента: выбирайте фото соответствующего размера, чтобы они хорошо вписывались в макет
4. Ретинизация
Современные устройства с дисплеями высокой плотности пикселей (Retina) требуют использования изображений с более высоким разрешением. Чтобы ваш сайт выглядел хорошо на таких устройствах, рекомендуется создавать и загружать множественные версии фотографий с разным разрешением.
5. Проверка вида на разных устройствах
Независимо от выбранного размера фотографий, обязательно проверьте, как они выглядят на различных устройствах. Воспользуйтесь инструментами разработчика браузера или специальными онлайн сервисами, чтобы убедиться, что изображения выглядят качественно и соответствуют заданному размеру.